
Szkolenia informatyczne: biuro, technologie internetowe, egzaminy technik
CENA - OFERTA: Jesteś zainteresowany/na kursem – zapraszam do kontaktu ze mną, szczegóły: www.poswojsku.pl .
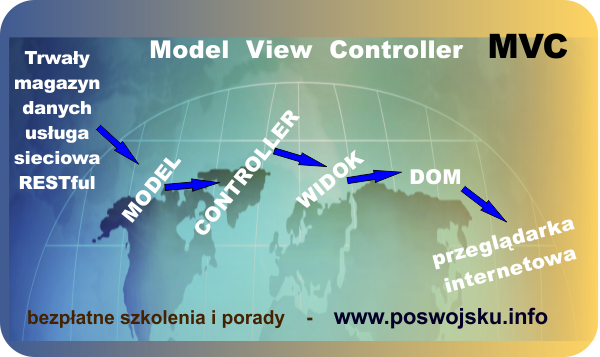
AngularJS Model Widok Kontroler wzorzec MVC jak działa Angular
AngularJS Model Widok Kontroler wzorzec MVC jak działa Angular
AngularJS Model Widok Kontroler wzorzec MVC jak działa Angular
Aplikacje AngularJS oparte są na wzorcu MVC. Proces tworzenia aplikacji AngularJS odbywa się za pomocą wielu elementów konstrukcyjnych. Podstawowe elementy konstrukcyjne AngularJS to:

MODEL APLIKACJI ANGULARJS
Model - zawiera dane, z którymi pracuje użytkownik
W aplikacji AngularJS model widoku - przedstawia dane przekazywane z kontrolera do widoku modele domeny - zawiera dane w domenie biznesowej wraz z operacjami, transformacjami i regułami dotyczącymi tworzenia, przechowywania oraz operowania na wspomnianych danych. To wszystko nosi wspólną nazwę logiki modelu aplikacji AngularJS.
Model w aplikacji AngularJS zbudowanej zgodnie z wzorcem MVC powinien zawierać:
dane domeny
logikę odpowiedzialną za tworzenie danych domeny, ich modyfikowanie i zarządzanie nimi (nawet jeśli oznacza to użycie usług sieciowych do wykonania zdalnej logiki) zapewniać jasne API udostępniające dane modelu i możliwość przeprowadzania operacji na nich.
AngularJS Model Widok Kontroler wzorzec MVC jak działa Angular
WIDOK APLIKACJI ANGULARJS
Widok aplikacji AngularJS – definiowany jest za pomocą rozbudowywanych elementów HTML, a wygenerowanie kodu HTML odbywa się poprzez użycie dyrektyw i technik dołączania danych. Widoki wykorzystując dyrektywy charakteryzują się dużą elastycznością i pozwalają na transformację elementów HTML na podstawę dla dynamicznych aplikacji webowych. Widok powinien zawierać: logikę i kod znaczników potrzebnych do wyświetlenia danych użytkownikowi.
KONTROLER APLIKACJI ANGULARJS
Kontroler - kontroler jest łącznikiem między danymi modelu i widokami. Kontrolery dodają logikę domeny biznesowej (nazywaną funkcjami) do zakresu, który jest podzbiorem modelu.
Kontroler powinien zawierać:
logikę wymaganą do inicjalizacji zakresu
logikę i funkcje niezbędne widokowi do wyświetlenia danych zakresu
logikę i funkcje niezbędne do uaktualnienia zakresu na podstawie działań podejmowanych przez użytkownika.
Aplikacje AngularJS zawierają także wiele innych komponentów, na przykład:
- moduły aplikacji AngularJS
- dyrektywy aplikacji AngularJS
- filtry aplikacji AngularJS
- fabryki aplikacji AngularJS
- usługi aplikacji AngularJS
W kolejnych częściach poradnika zobaczysz jak używać wbudowane komponenty AngularJS, a także jak tworzyć własne komponenty AngularJS.
Angular 1:
Angular tworzenie nowoczesnej strony poradnik framework JavaScript Angular
Angular budowa sklepu pierwszy produkt wizualizacja poradnik
Zobacz w menu podobne artykuły do: AngularJS Model Widok Kontroler wzorzec MVC jak działa Angular




 poswojsku.eu
poswojsku.eu






