
Szkolenia informatyczne: biuro, technologie internetowe, egzaminy technik
CENA - OFERTA: Jesteś zainteresowany/na kursem – zapraszam do kontaktu ze mną, szczegóły: www.poswojsku.pl .
Angular budowa sklepu pierwszy produkt wizualizacja poradnik
Witaj w drugiej części poradnika dotyczącego framework'a Angular. Tym razem stworzymy podstawy pod przygotowanie sklepu, magazynu przy pomocy framework'a Angular. Pokażę krok po kroku jak spowodować, aby Angular wyświetlił pierwszy produkt w Twoim sklepie :).
Angular budowa sklepu pierwszy produkt wizualizacja - poradnik Angular.js
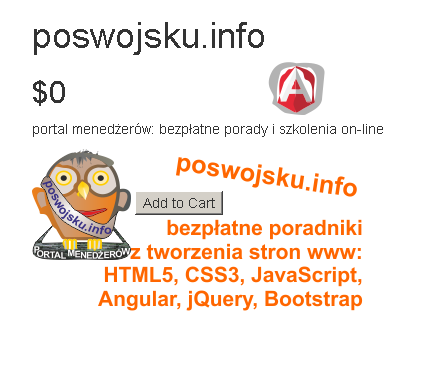
Oto co chcemy osiągnąć na stronie internetowej za pomocą framework'a Angular:

Angular do ręki :) i do roboty!
Angular budowa sklepu pierwszy produkt wizualizacja poradnik
Przygotuj dwa pliki: .html i .js dla Angulara, o nazwach jakie tylko sobie wymyślisz :). Stwórz dla obrazków podkatalog 'images' w katalogu, w którym umieścisz swoją pierwszą aplikację Angular. Pobierz nasze logo z lewego górnego rogu portalu poswojsku.info do katalogu 'images'. Po pobraniu zmień nazwę logo na: 'poswojsku-info-logo.png' .
Zakładam, że wiesz już jak podłączyć Angular i Bootstrap do pliku i jak podłączyć plik .js do pliku html. Jeżeli nie wiesz - zerknij do pierwszej części poradnika: https://poswojsku.info/internet-it/Angular-tworzenie-nowoczesnej-strony-... .
Angular budowa sklepu pierwszy produkt wizualizacja poradnik - FRAMEWORK ANGULAR: PLIK HTML
Wewnątrz znacznika <body> tworzymy div, który będzie zarządzany przez Angular. Równocześnie w pliku .js tworzymy moduł "magazyn".
<div ng-app="magazyn">
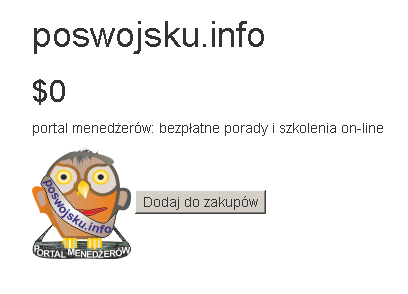
Tworzymy kontroler Angular. Po kolei tworzymy dla Angular w "podwójnych szelkach": imię, cenę oraz opis produktu. Następnie dodajemy zdjęcie produktu oraz na końcu baton do zakupów, który dzięki dyrektywie ng-show i odpowiedniemu ustawienu dla "'mogeKupic' w pliku .js spowoduje, że baton będzie lub nie będzie przez Angulara pokazywany. Zerknij w opisie pliku .js na właściwości 'mogeKupic' ustawione dla Angulara.
<div ng-controller="MagazynController as magazyn">
<h1> {{magazyn.product.name}} </h1>
<h2> ${{magazyn.product.price}} </h2>
<p> {{magazyn.product.description}} </p>
<img ng-src="images/poswojsku-info-logo.png" src="//www.poswojsku.info/images/poswojsku-info-logo.png">
<button ng-show="magazyn.product.mogeKupic"> Dodaj do zakupów </button>
</div>
</div>
Angular budowa sklepu pierwszy produkt wizualizacja poradnik - FRAMEWORK ANGULAR: PLIK JS
W pliku .js tworzymy moduł angulara "magazyn" oraz kontroler Angular'a MagazynKontroler
(function() {
var aplikacja = angular.module('magazyn', [ ]);
aplikacja.controller('MagazynController', function() {
this.product = portal;
});

Tworzymy dla Angular'a obiekt - zmienną "portal", który na początek będzie zawierał tylko jeden produkt o nazwie "poswojsku.info'. Poniższe zapisy są nawet dla osób nie znających Angular raczej zrozumiałe, tylko 'mogeKupic' wymaga wyjaśnienia. Gdy ustawimy na 'true', to będzie oznaczało, że produkt jest w magazynie i można go nabyć. Gdy Angularowi powiemy 'false' - oznaczało to będzie, że Angular nie może wyświetlić produktu.
var portal = {
name: 'poswojsku.info',
description: 'portal menedżerów: bezpłatne porady i szkolenia on-line',
price: 0.00,
mogeKupic: true,
}
})();
Angular budowa sklepu pierwszy produkt wizualizacja poradnik
Koniec pracy z Angularem. I co czy framework Angular jest trudny?
Pozdrawiam: Darek Gołębiowski, Autor poradnika: "Angular tworzenie nowoczesnej strony poradnik framework JavaScript Angular" marketing@poswojsku.eu .





 poswojsku.eu
poswojsku.eu






